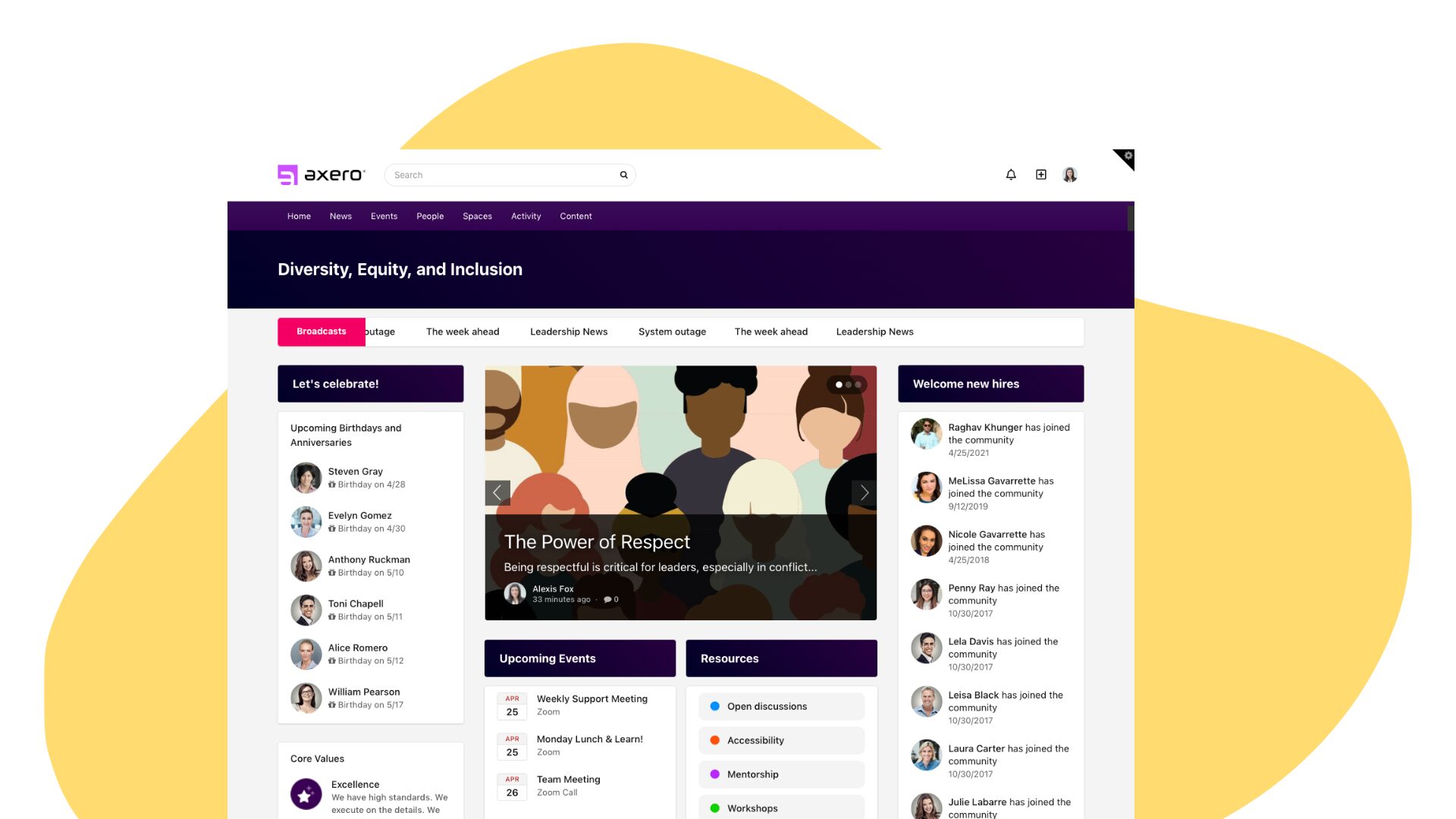
A feature released in Axero recently, helps you to further customize the layout and UI of a space. In each page within your space, we’ve added a generated CSS class into the
tag that you can use to target CSS at a specific space.Where ‘spacename‘ is the name of the space you are customizing.
By adding this prefix to the beginning of your CSS declarations, you can easily change the layout for a specific space, or a nubmer of your spaces. This gives you full and absolute control as to how your spaces look and feel.
The CSS example code below uses this method to give your space a fluid width of 90% with a right sidebar of 300px. All you have to do to try this is to copy and paste (be sure to change ‘spacename’ with the name of your space) and save this in your CSS Overrides form in the admin section.
.x-custom-space-spacename #axero-community-wrapper{width:90% !important;}
.x-custom-space-spacename #axero-two-col-sidebar-right-sm-rightcol{width:300px !important;}
.x-custom-space-spacename #axero-two-col-sidebar-right-sm-leftcol{margin: 0 -310px 0 0;}
.x-custom-space-spacename #axero-two-col-sidebar-right-sm-leftcol-inner{margin: 0 300px 0 0;}
.x-custom-space-spacename .axero-space-body-main .axero-ultimate-wall-container{width: auto !important;}
To find the generated ‘spacename’, do a view source on any of your space pages, or use firebug to look at the source of the webpage. When the spacename is generated, it replaces any symbols or spaces to a dash (-).











 info@axerosolutions.com
info@axerosolutions.com 1-855-AXERO-55
1-855-AXERO-55